Visual Studio Codeのプラグイン、Live Sass CompilerでSassをCSSに自動コンパイルしています。
その際、minifyの方が良いのでは…!?と思い、設定方法を調べたので共有します!
設定に追記する
設定ファイルを開く

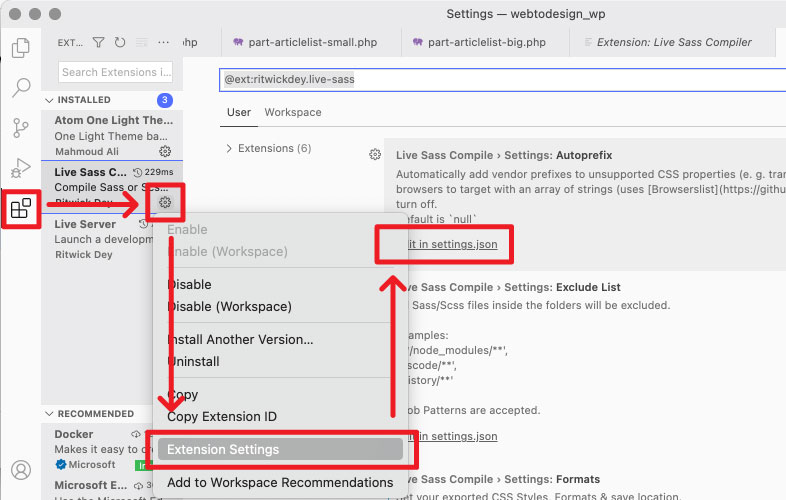
左サイドバーのプラグインの項目から、Live Sass Compilerの歯車マークを選び、Extention Settingsをクリック。
すると出てくるEdit in settings.jsonをクリック。(どの項目でも大丈夫です。)
設定ファイルに追記
例えば、cssフォルダの中にminifyファイルとしてコンパイルするには以下のような記述を追加します。
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/css/"
}
]以下のような感じで、他の設定と同じようにコンマで区切って追記すれば大丈夫です。追記する位置は大枠の{ }の中ならどこでも大丈夫です。

これで、私の場合は、scssフォルダ内のstyle.scssファイルをコンパイルすると、cssフォルダ内にstyle.min.cssというファイルが生成される、という感じになりました!
sassとcssをフォルダ分けできるのが個人的に嬉しいです。
設定の詳細
項目についての詳細は公式ドキュメントをご確認ください。









