管理画面の配色は、デフォルトでは9種類用意されています。
これに加えて、オリジナルの配色を追加する方法です。
配色ジェネレーター
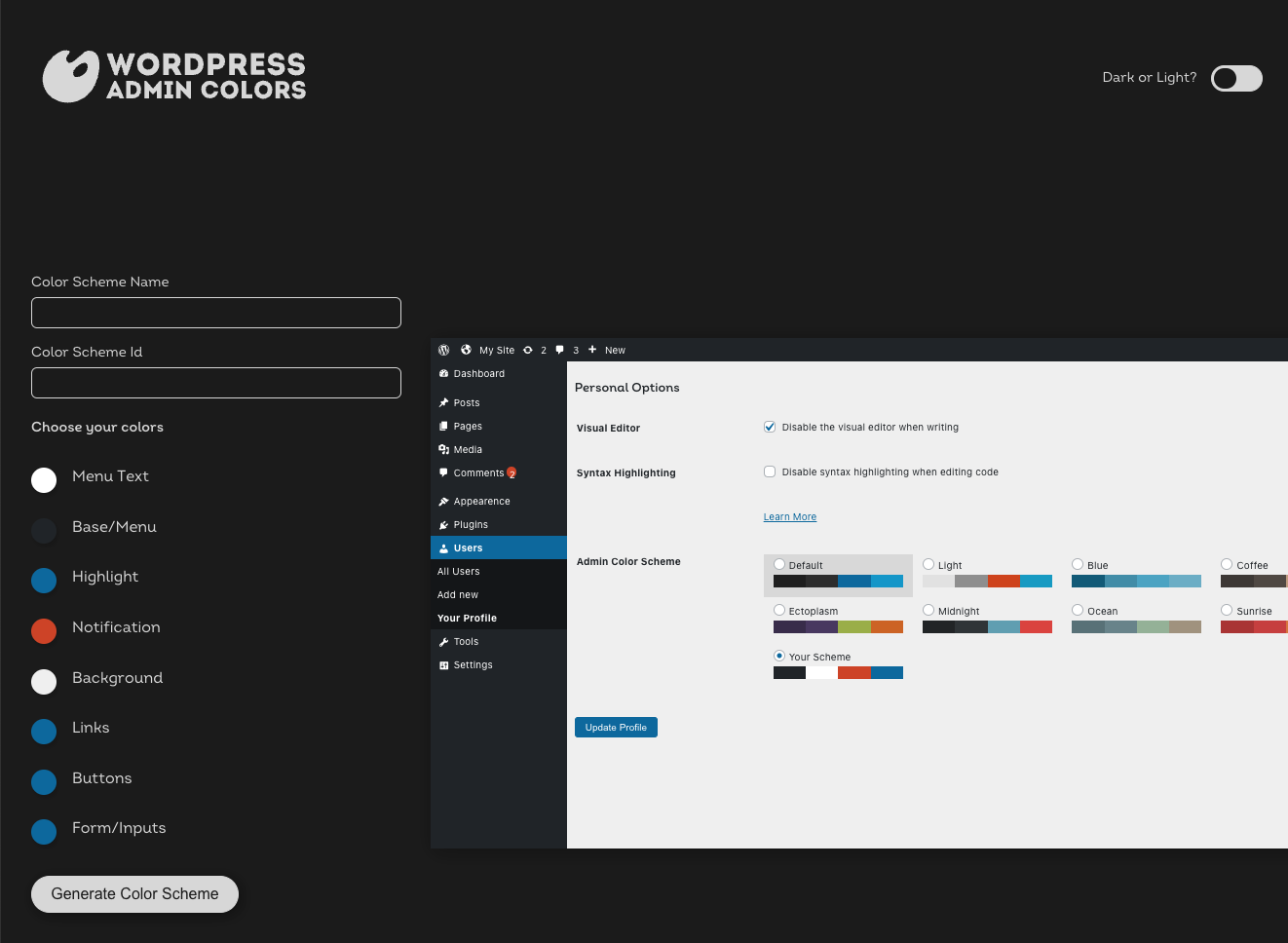
手書きで一つずつ配色を変えていくことも可能ですが、ジェネレーターを使うのがお手軽です。
WordPress Admin Colors Generatorにアクセスし、Start Creatingボタンから、配色を開始します。

Color Scheme Nameは配色の表示名です。日本語でも大丈夫です。
Color Scheme Idは機械の式別名なので小文字の英語で入力します。
CSSファイルのダウンロードと配置
配色が完了したらGenerate Color Schemeボタンをクリックします。
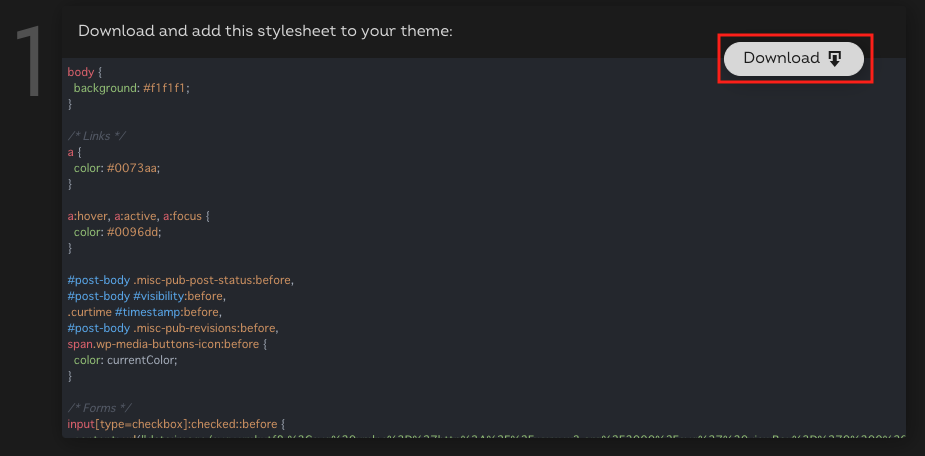
するとCSSファイルが生成されるので、ダウンロードします。

テーマフォルダの好きな場所に配置します。
私は他のCSSファイルと同様に、cssフォルダに置いています。ファイル名はわかりやすいようにadmin.cssとかにしてます。
functions.phpで登録
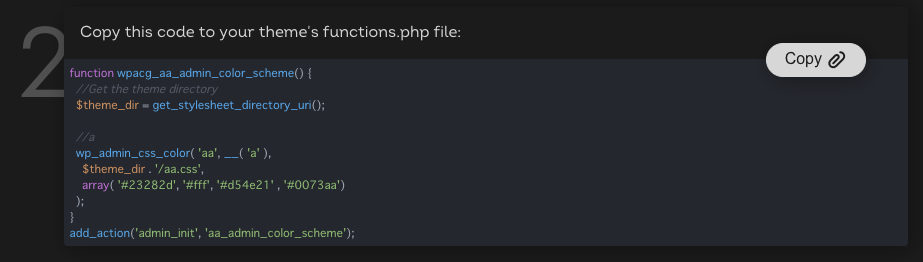
cssファイルが配置できたら、functions.phpで配色を登録します。
ジェネレーターで生成されたコードをそのままコピペできます。
ただし、関数の登録名にwpacg_という不要な文字が入っていますので、それを削除する必要があります。
また、ファイル名を変えたりディレクトリを変えている場合も、その部分の修正が必要です。

ジェネレーターで生成されたコードを整理したものが以下です。
///// 管理画面のユーザー配色の追加 /////
function original_admin_color_scheme() {
$theme_dir = get_stylesheet_directory_uri();
wp_admin_css_color( '配色ID', __( '表示名' ),
$theme_dir . 'CSSファイルの場所',
['カラーコード①', 'カラーコード②', 'カラーコード③', 'カラーコード④']
);
}
add_action('admin_init', 'original_admin_color_scheme');配色ディレクトリには配色のディレクトリとファイル名を記載します。
今回の場合だとcssフォルダのadmin.cssファイルなので、/css/admin.cssになります。
カラーコードは、管理画面の配色選択画面にプレビューで表示される配色となります。

これは4つに限らず、何個でもいいようです。デフォルトの配色でも3つのものもありますね。
より細かい配色
ジェネレーターでお手軽に配色が変更できましたが、細かい部分はデフォルトのままだったりします。
さらに細く調整したい場合は、開発者ツールで該当部分のクラス名などを探し、生成したcssファイルを修正したり追記していけばOKです!









