Hugoで記事を更新した際、毎回FTPソフトで手動でファイルをアップロードするのはすごく手間ですよね。
以前はNetlifyを使用して公開していたので、GitHubにpushすると自動的にサイトも更新されていましたが、レンタルサーバーになったのでそれができなくなってしまいました。そこでGitHub Actionsを使って、レンタルサーバーでもコマンドプロンプトでGitHubにpushすればサイトが更新されるようにすることができましたので共有します!
前提
- レンタルサーバーを使っている
- Hugoでサイトを制作している
- GitHubにpushしたら、サーバーに自動的にリリースするようにしたい
以上の条件を満たす方向けの内容となります。
また、私自身がGit初心者なので、初心者に分かりやすい言葉で説明していきます。専門用語とニュアンスが違いましたら申し訳ございません。
事前準備
GitHubにHugoのファイル群をpushできるようにしておく
こちらに関してはこの記事では解説しません。GitHubにHugo用のリポジトリを制作し、pushしておいてください。
FTPのアカウント情報を調べる

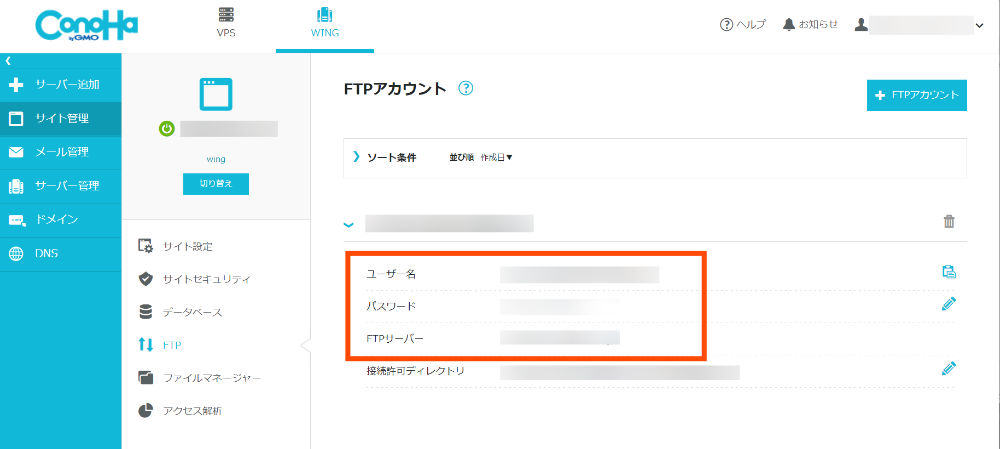
使用しているサーバーのFTPのユーザー名・パスワード・サーバーを調べておきます。
調べ方はそれぞれのサーバーで参照のこと。ConoHaWINGの場合は、「サイト管理」→使用中のドメイン→「FTP」からFTPアカウントを作成すればOKです。
GitHubにFTPの情報を登録しておく
次に、先程調べたFTPのアカウント情報をGitHubに取り出せる値として登録しておきます。このFTPアカウントの情報があれば誰でもサーバー上のファイル操作ができてしまうので、コードに直接書くわけにはいきません。なので、設定しておいた値を読み込むようにすることで、秘匿情報を守ることができるわけです。

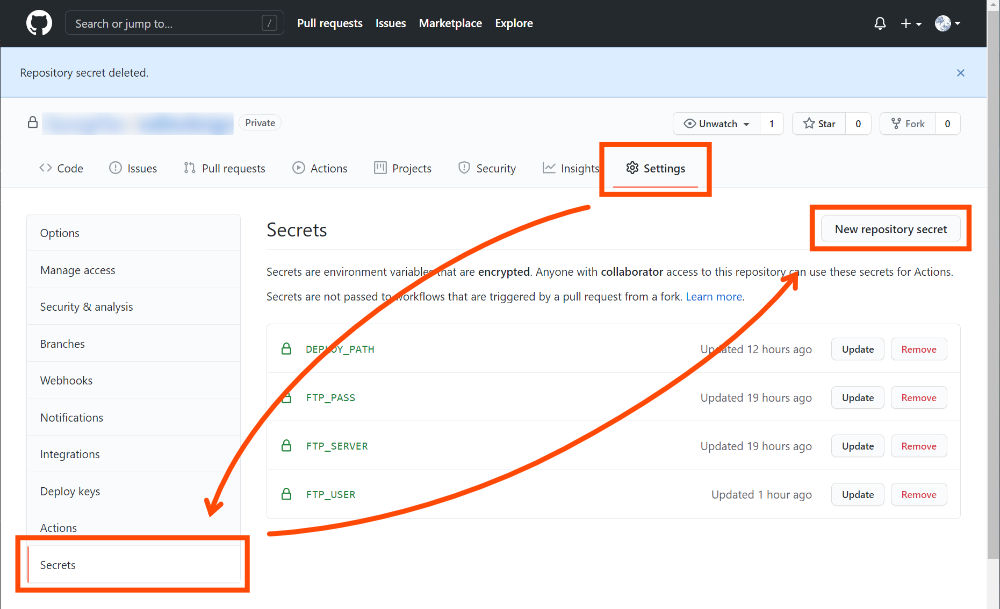
上部のメニューバーから「Settings」→サイドバー最下部の「Secrets」と進み「New repository secret」で新しい値を登録します。
FTPのユーザー名、パスワード、サーバーをそれぞれ登録しておきます。

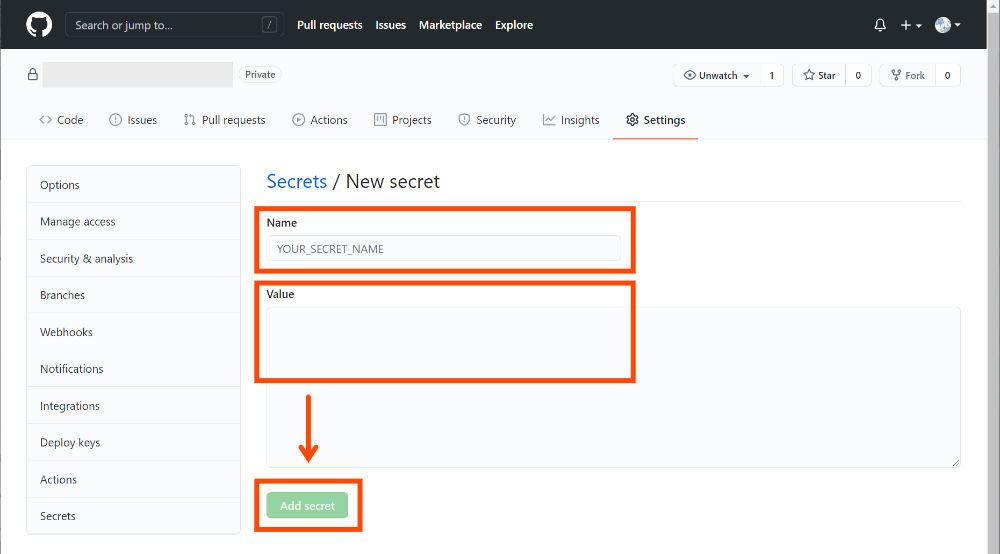
「Name」に大文字で任意の名前、「Value
に内容を入力し「Add secret
で登録できます。今回はユーザー名は「FTP_USER
パスワードは「FTP_PASS」サーバーは「FTP_SERVER」と登録しました。
GitHub Actionsで自動化の登録
GitHub Actionsは、GitHub上のユーザーのプロジェクトのビルドやテスト、デプロイなどをユーザーの代わりに自動で実行してくれるサービスです。これを利用して、レンタルサーバーへのデプロイを自動化していきます!
GitHub Actionsに自動化の手順を登録する
自動化をするには、何をどのような手順で実行するのかを指示する必要があります。それを、GitHubActionsのページから登録していきます。

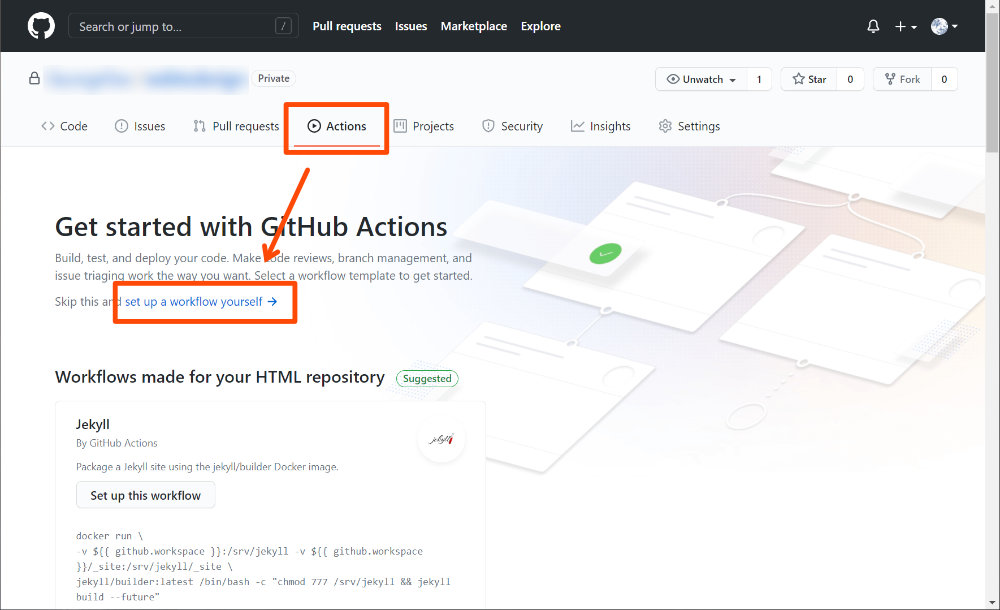
上部のメニューバーの「Actions」から「set up a workflow yourself」を選び、新しいワークフロー(手順書)を作成します。

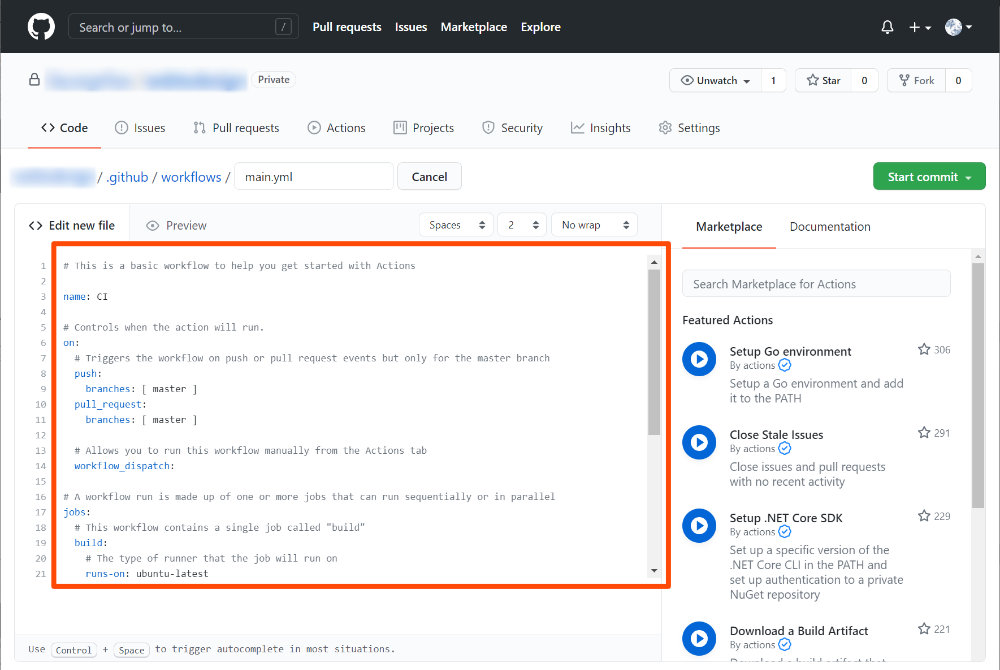
赤枠の部分に手順を記述していきます。最初に記述されているテキストは消しておきましょう。
上部の「main.yml」は実際に生成されるファイル名です。mainの部分は任意の名前でOKです。
実際のコード
実際に使用したコードの全体像は以下です。一つずつ見ていきましょう!
name: Auto deploy
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
- name: Build
run: hugo --minify
- name: Deploy
uses: SamKirkland/FTP-Deploy-Action@4.0.0
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USER }}
password: ${{ secrets.FTP_PASS }}
local-dir: public/解説
name: Auto deploy「name:」のあとに続くのは、この手順全体の名前になります。実行されたときにActionsのページでこの名前が表示されるので、自分が分かりやすい名前にしておけばOKです。
on:
push:
branches:
- master「on:」のあとに続くのは、ここからの手順を実行する引き金になる動作を示しています。今回の場合は「masterブランチにpushしたときに実行する」という意味になります。
jobs:
deploy:
runs-on: ubuntu-latest
steps:「jobs:」の後に、実際に実行する内容を記述していきます。「deploy:」は実行内容の名前なので、分かりやすい任意の文字列でOKです。今回はデプロイをする一連の動作を記述していくので「deploy」という名前をつけています。
「runs-on:」はどの仮想環境でそれを実行するかの設定です。「ubuntu」はLinuxのOSの名前で、後述するアクションというものがubuntuで動くので今回はubuntuを指定します。「-latest」の部分はバージョンの指定です。使えるバージョンは公式ドキュメントを参照のこと。latestは最新バージョンの意味です。
「steps:」のあとに、実行内容を順番に記述していきます。
- uses: actions/checkout@v2「uses:」では使用するアクションを指定します。アクションとは動作を組んだ再利用可能なコードのことで、自分で何かを動かすコードを組まなくても公式やユーザーが制作してくれているコードを使うことができます。
まず、「actios/checkout」という公式のアクションを使います。リポジトリからドキュメントを取り出すチェックアウトと言う動作をしてくれます。この後のデプロイで既存のファイルと新しいファイルを比較するために取り出す必要があるのかな、たぶん。「@v2」はバージョンの指定です。バージョンは指定することが強く推奨されています。
次に、Hugoのセットアップをします。
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'「peaceiris/actions-hugo」というHugoのセットアップをしてくれるアクションを使わせてもらいます。(アクションの詳細は配布元を参照のこと。)
「with:」ではアクションの詳細な設定ができます。このアクションでは「hugo-version:」でHugoのバージョンを指定することができます。「’latest’」では最新バージョンが使用されます。特定のバージョンを使用する際は「extended: true」も追加記述する必要があります。
「name:」はそれぞれの実行内容のタイトルです。あとでActionsの実行結果画面でも表示されるので、自分が分かりやすい名前にしておきましょう。
次は、今セットアップしたHugoで実際のHTMLファイルに出力します。
- name: Build
run: hugo --minify「run:」で普段コマンドプロンプトで実行している「hugo」コマンドを実行します。実際のHTMLファイルに出力するコマンドですよね。
「–minify」はHTMLのブラウザでの描画に使われない改行・空白を取り除いてファイルサイズを軽減してくれるオプションです。つけなくても問題ありません。これ以外にも、通常のhugoコマンドで付与できるオプションはここで追加しておくとそのように実行してくれます。オプション一覧は公式ドキュメントを参照のこと。
最後に、出来上がったファイル郡をレンタルサーバーにアップロードする部分です。
- name: Deploy
uses: SamKirkland/FTP-Deploy-Action@4.0.0
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USER }}
password: ${{ secrets.FTP_PASS }}
local-dir: public/FTPでデプロイすることができる「SamKirkland/FTP-Deploy-Action」というアクションを使わせてもらいます。(アクションの詳細は配布元を参照のこと。)このアクションが正しく実行されると、既存のサーバー上のファイルと比較して差分があるファイルを上書き、新しいファイルを追加アップロードしてくれます。
FTPで接続するために「server:」と「username:」と「password:」を設定します。これは必須の項目です。「${{ secrets.FTP_SERVER }}」のように記述することで、事前に「Secrets」に格納した値を安全に取り出すことができます。
「local-dir:」はどのディレクトリをサーバーにアップロードするかを設定できるオプション値です。Hugoでサイトを生成すると、結果はpublicフォルダに出力されます。なので、publicフォルダ内のファイルをアップロードするということで「public/」と記述します。(スラッシュ重要)
ワークフローをコミットする

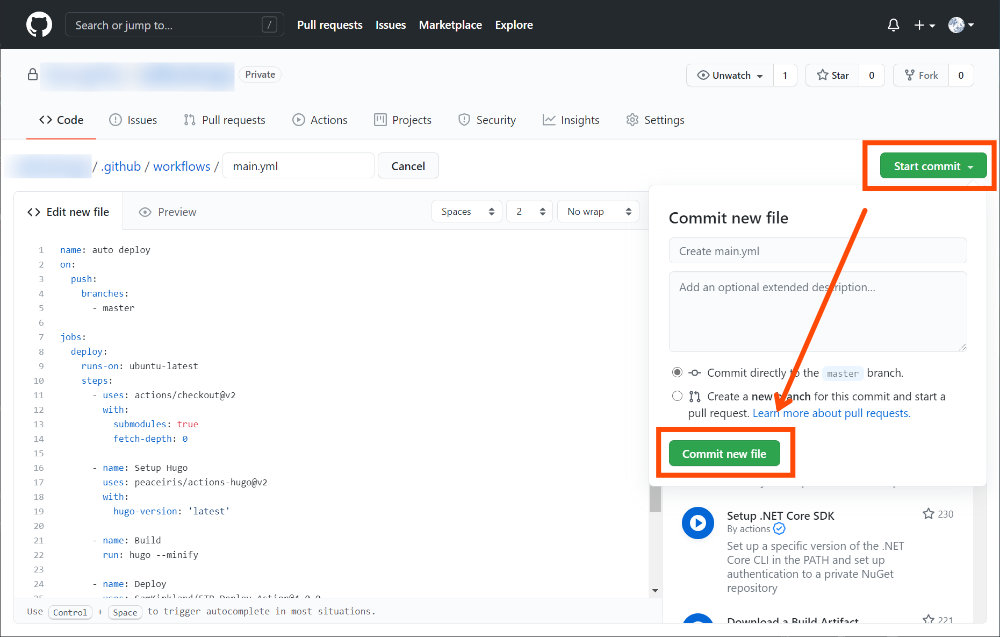
すべての手順の記述が完了したら、右上の「Start commit」から「Commit new file」します。すると、「.github/workflows」に「main.ym」が生成され、今制作した手順が実行されます。
実行内容の確認
今設定した手順が正しく実行されているか、Actionsから確認することができます。

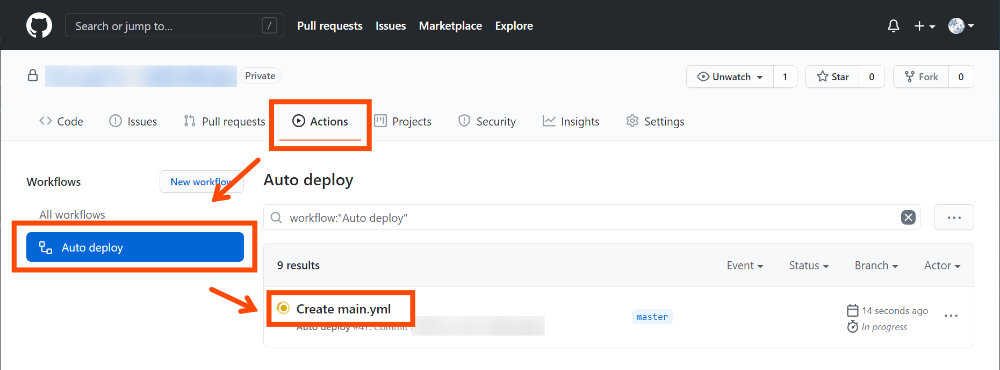
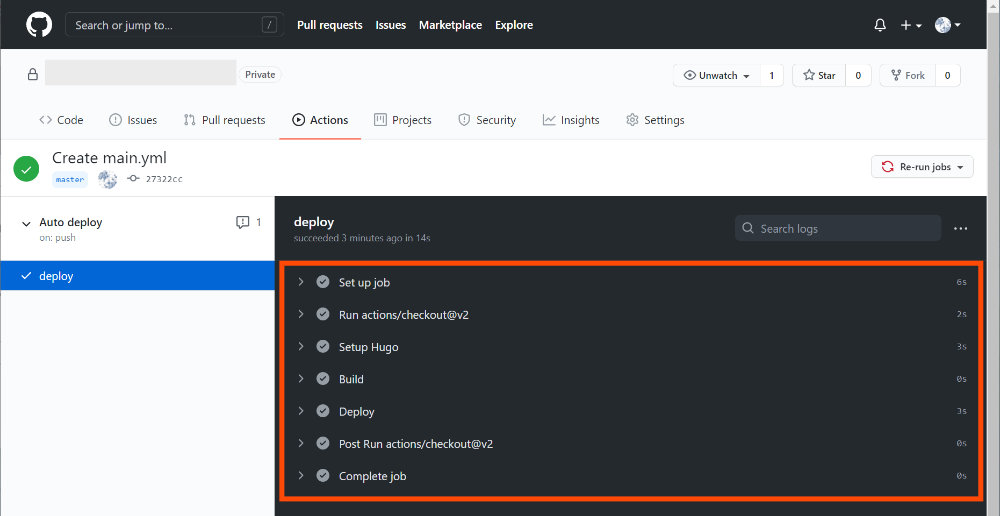
上部のメニューバーの「Actions」から今制作した「Auto deploy」を選択し、一番上の結果をクリックします。

黒背景の赤枠部分に、すべての手順がずらりと並んでいます。エラーが出た場合、エラーの場所に×がついて赤くなるので、エラーの場所がわかります!また、それぞれの手順をクリックすると詳細なログを見ることができるので、原因も突き止められますよ。
今回は手順全体に緑のチェックがついているので成功です。サーバーのファイルを確認してみると、しっかりとアップロードがされていました!
ハマったところ
「SamKirkland/FTP-Deploy-Action」のオプション値で、サーバーのどのディレクトリにアップロードするか設定する値もありました。
なので、そのオプションでサーバーのディレクトリを「home/サーバーのグループ名/public_html/サイト名」と指定していたのですが…。なぜか、既にpublic_htmlが存在するにも関わらずpublic_htmlが重複して生成されてしまいました。
すでにあるpublic_html内のサイトのフォルダにデプロイするには…?ここで数日躓いたのですが💦

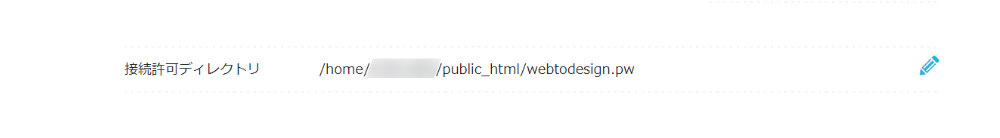
サーバー側で「接続許可ディレクトリ」を指定してやることで、正常にデプロイできるようになりました!なので、アクションのオプションではアップロードするディレクトリは指定していません。
pushで自動デプロイできるようになった!
いつものようにコマンドプロンプトでpushしてみましょう!すると、Actionsで今登録したワークフローが実行され、自動的にデプロイされるようになりました😆
これで、気軽に記事更新ができそうです!
GitHub Actionsの注意点
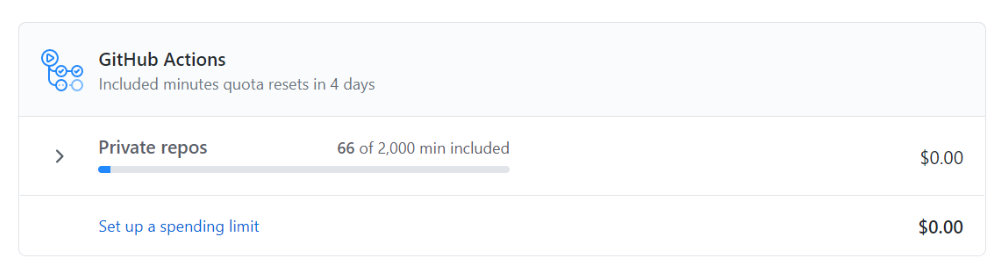
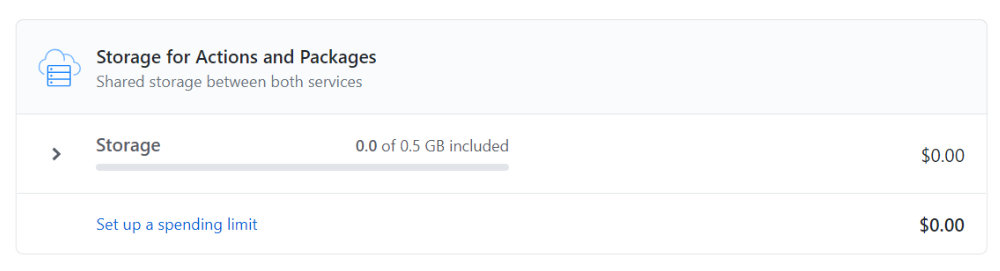
GitHubActionsでは、パブリックリポジトリは無料、プライベートリポジトリはストレージ500MB・利用時間2000分/月までは無料、以降従量課金制(GitHubが無料アカウントの場合)となっています。
ただし超えた分勝手に課金されるのではなく、その時点でワークフローが実行されなくなり追加購入することで再度利用できるようになるとのこと。料金についての詳しい説明は公式サイトのGitHub Actionsの支払いについてをご確認ください。自動的に課金されるわけじゃないのが安心ですね😌
現在の使用状況は、右上のプロフィール画像から「Settings」→左のサイドバーの「Billing & plans」の「GitHub Actions」の項目で確認できます。

ストレージは「Storage for actions and Packages」の項目です。

ブログの更新くらいで超える量ではないとは思いますが、一応頭の片隅に入れておいてもいい情報かなと思います。