トップページの記事一覧などで、タイトルや本文が枠をはみ出したら「…」で省略したいことがあります。
1行の場合と複数行の場合の2つの方法を共有します。
1行の場合
1行の末尾を省略したい場合は、以下の方法が使えます。
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;横幅の指定が必要な点に注意してください。
複数行の場合
複数行の末尾を省略したい場合は以下の4行が必要です。
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;-webkit-line-clampで表示したい行数を指定します。
環境によってはoverflow:hidden無しで使える場合もある模様ですが、あったほうが確実なのでつけておいた方がよきかと思われます。
1行でもこの方法が使えるので、こちらの方法を使っておけば間違いはないです。(IE以外)
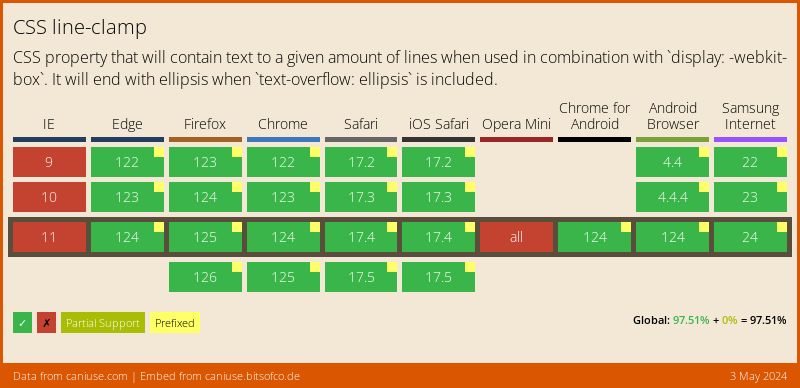
ブラウザ対応状況
IE以外はほとんどのブラウザで問題なく使えます。