コーディングの時に、HTMLやCSSを変更した後、保存してリロードするのは面倒ですよね。
保存するとその結果がその場で反映される、VSCの便利なプラグインを共有します!
インストール
Live Server

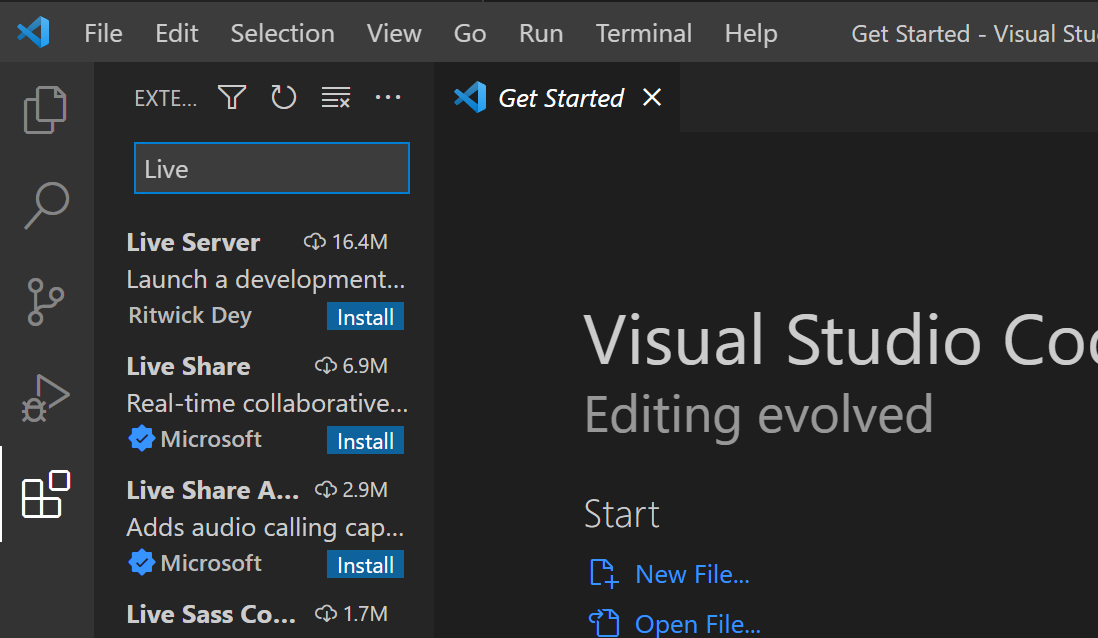
VSCの左メニューの一番下のブロックが積まれたマークをクリックし、「Live」と検索バーに入れると一番上にLive Serverと出てくるので「Install」をクリックしてインストール👍

これだけで導入は完了です!
使い方
Go Liveをクリック
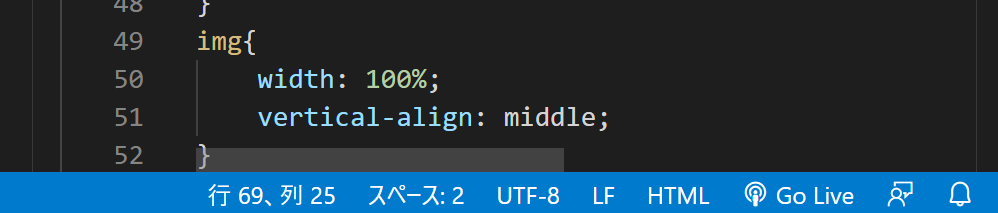
Live Serverを導入してライブプレビューしたいファイルを開くと、画面下のステータスバーの右側にGo Liveという項目が追加されています。(ファイルを開いていないと表示されません。)

このGo Liveをクリックすると、最後に開いたアクティブだったブラウザでプレビューが開きます👏
保存しなおすたびに、このプレビューがリロードされます!
ブラウザ間の確認ができる
このURLを別のブラウザで開けば、そのブラウザでの表示確認ができます。特にChromeとSafariで表示が違ったりするので、ライブレビューでさくっと修正できるのが便利です。
Sassを使っている場合
Sassを使っている場合は、そのままではライブプレビューには反映されません。Sassを保存するとすぐにCSSにコンパイルしてくれるプラグインも追加しましょう。
Live Sass Compiler

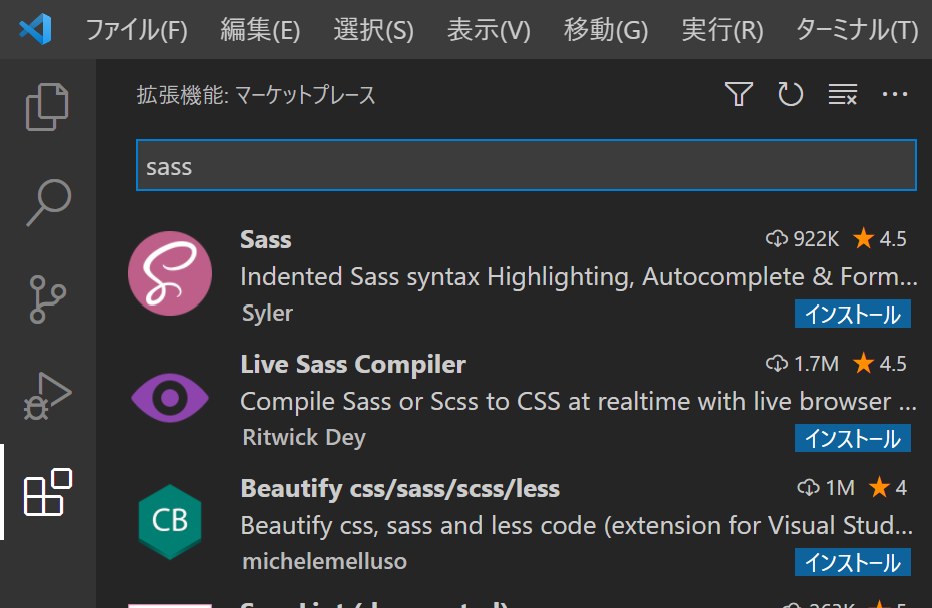
先ほどと同じようにプラグインのタブを開き、検索バーに「sass」と入れると2番目に出てくるLive Sass Compilerをインストールします。

インストールすると、下のステータスバーにWatch Sassという項目が追加されています。
Watch Sassをクリックすると、Sassを保存すると自動的にCSSにコンパイルしてくれるようになります!
これで、Sassを編集しながらライブプレビューができるようになりました👍









