「ウェブで複雑なアニメーションをするのは難しい、、、gifは画質が気になるし、、、。ベクターで簡単にアニメーションを使えないかなぁ〜、、、。」
そんな時は、Lottieがおすすめ!慣れれば、軽量なベクターデータのアニメーションを簡単にウェブに組み込めます👍ベクターっていうのが素晴らしい!
Lottieとは
Airbnbが開発したアニメーション用のライブラリです。Airbnb、、、手広い、、、!
AfterEffectsに拡張機能をインストールして、その拡張機能で書き出したjsonファイルをLottieのコードに変換して表示したい場所に貼り付けるだけ。JavaScriptで細かい設定も可能です。
チュートリアル
ということで備忘録も兼ねて、簡単なチュートリアルを用意してみました!
下のようなアニメーションを作ってみます。これもLottieで生成したコードをそのまま記事に貼り付けているだけです!簡単〜!拡大してもキレイ〜!
ファイルの準備
アニメーションさせたいオブジェクトをillustratorで準備します。別々に動かしたいパーツがある場合は、パーツごとにレイヤー分けしておくと動かしやすいです。

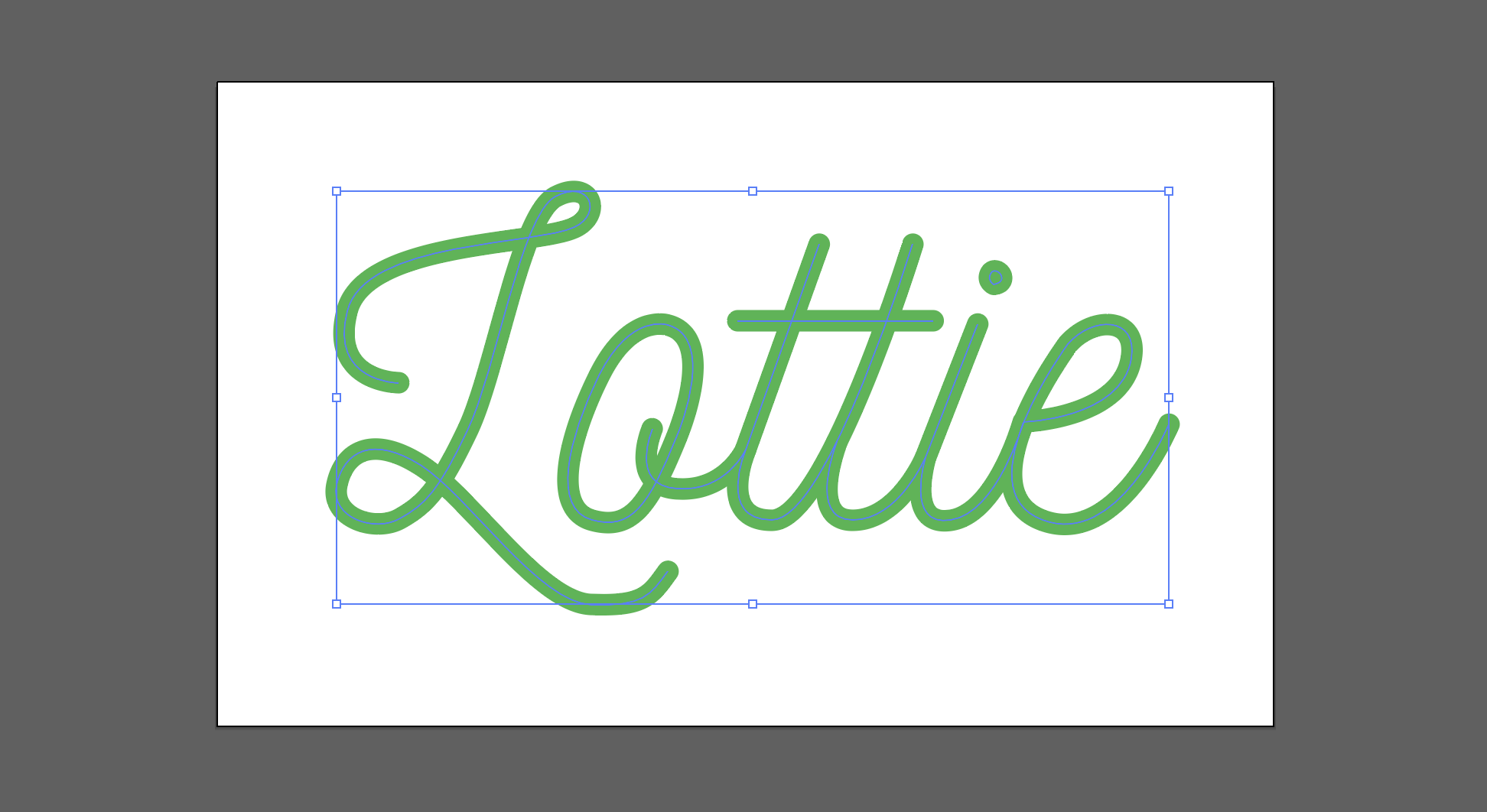
今回はこのようなパスデータを準備してみました!パスでLottieと筆記体で書いています。レイヤーは一つです。作ったデータはai形式で保存しておきます。
プラグインのインストール

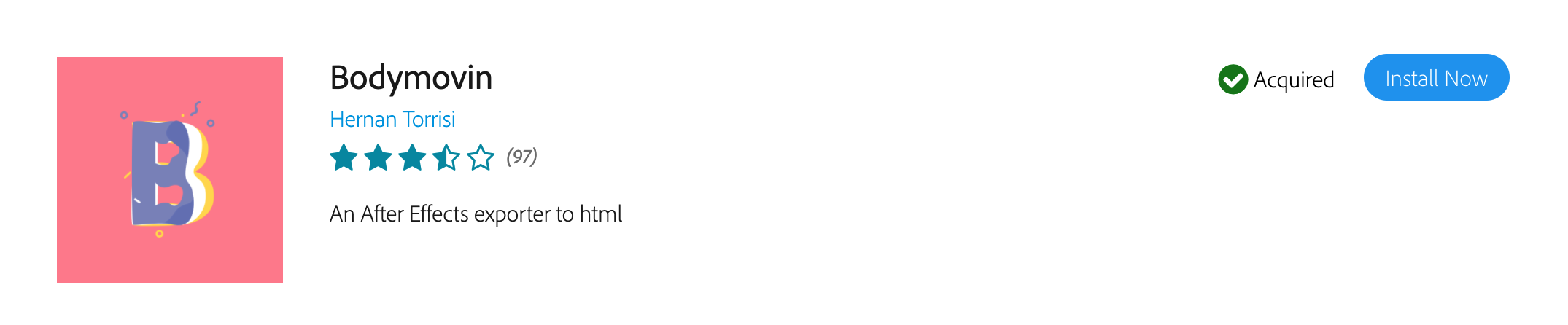
AdobeCreativeCloudの拡張機能「Bodymovin」のページからAfterEffectsの拡張機能をインストールします。「Free」もしくは「Install Now」のボタンをクリックして、出てくるウィンドウを進めるだけ。
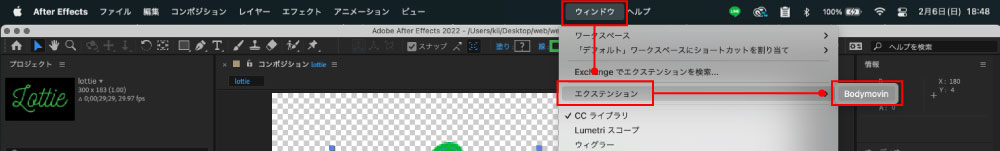
AfterEffectsを起動すると、メニューバー「ウィンドウ」>「エクステンション」に「Bodymovin」が追加されています。
環境設定を変更
書き出しのために少し環境設定を変更する必要があります。

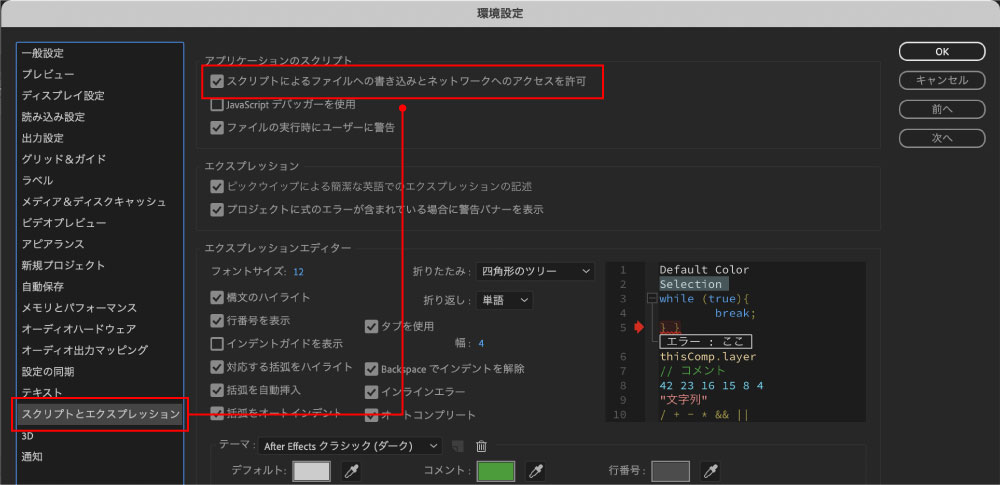
AfterEffectsの環境設定を開き、「スクリプトとエクスプレッション」の「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れて保存します。
これにチェックを入れておかないと、書き出しの時にエラーが出るので注意してください。
aiファイルの読み込み

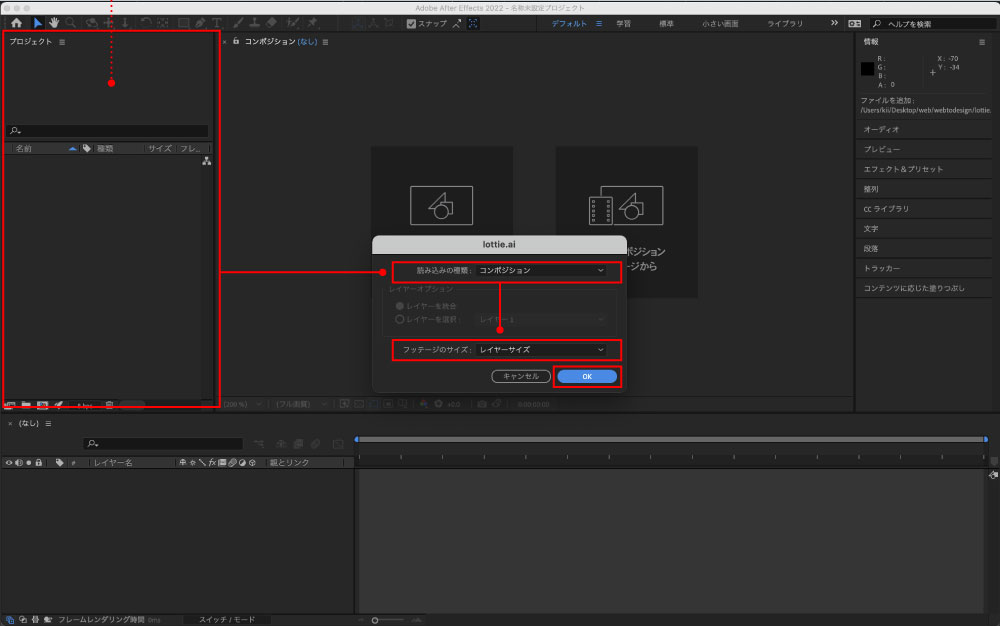
まずは、illustratorで作ったファイルを読み込みます。AfterEffectsのプロジェクトパネルにaiファイルをドラッグ&ドロップします。
表示されたウィンドウの「読み込みの種類」を「コンポジション」に、「フッテージのサイズ」を「レイヤーサイズ」に設定しOKをクリック。
シェイプレイヤーに変換
このままアニメーションさせて出力しても、ベクターデータにはなりません。読み込んだファイルをベクターデータ(シェイプレイヤー)に変換する必要があります。

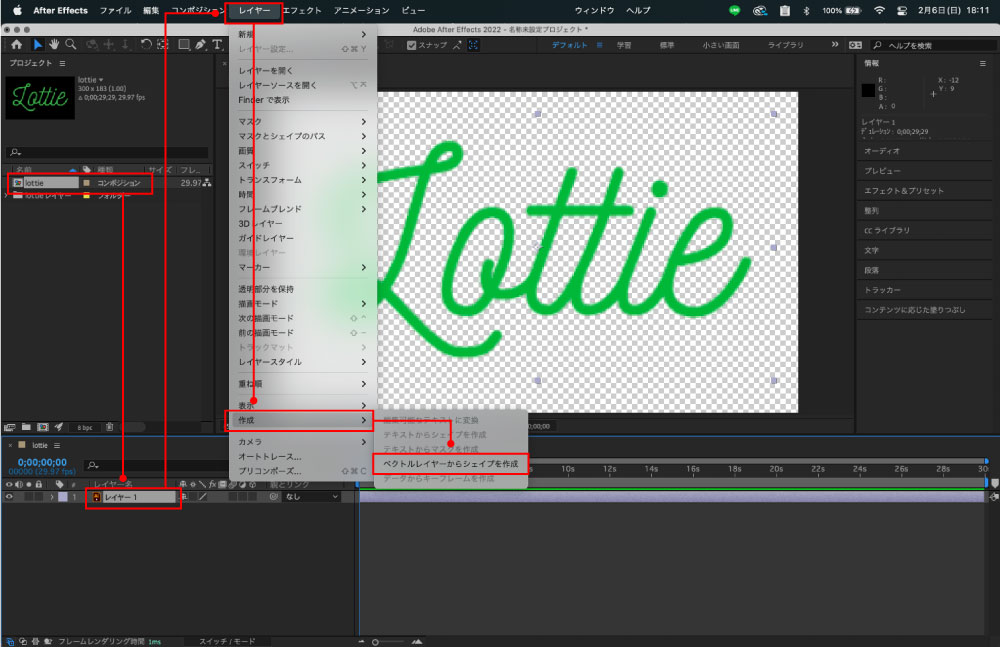
プロジェクトパネルに追加されたコンポジションをダブルクリックし、タイムラインに表示されたレイヤーを全て選択します。(今回は1つしかありません。)そして、メニューバー「レイヤー」>「作成」>「ベクトルレイヤーからシェイプを作成」と進みます。
これで、シェイプレイヤーが作成されました!プレビュー画面ではギザギザなままですが、書き出した後は綺麗なベクターデータになっていますのでご安心を。
アニメーションの制作
追加したシェイプレイヤーを動かして、アニメーションを作りましょう!
ただし、エフェクトなど高度な機能には対応していないので注意が必要です。
トランスフォームやパスのトリミング、マスクなど、なるべく基本的な機能のみでアニメーションを作るようにしましょう。詳しくは公式ドキュメントのサポートされている機能一覧をチェック。
筆記体がスラスラ書かれていくアニメーション
今回はパスのトリミングを使って、筆記体がスラスラと書かれていくアニメーションにしてみました。(ご自分でアニメーションの用意がある場合は、次の項目まで飛ばしてください。)

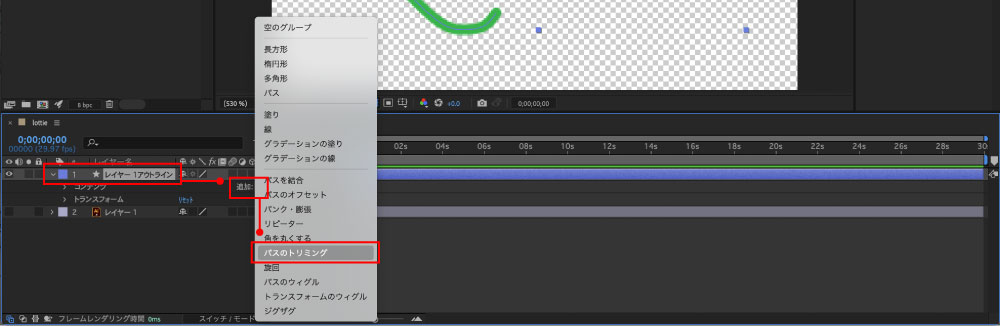
まずはシェイプレイヤーの中身を開き、右側にある「追加」から「パスのトリミング」を追加します。

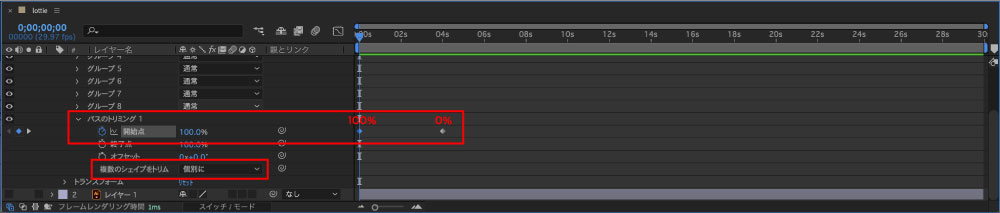
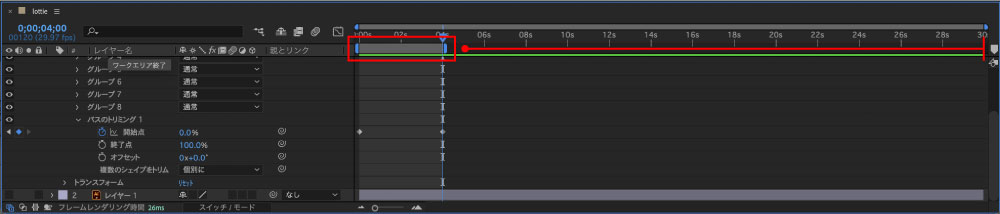
パスのトリミングを追加しただけではアニメーションにならないので、キーフレームを追加します。シェイプレイヤーの中身を開いて「コンテンツ」>「パスのトリミング」と進んだら、「開始点」の時計マークをクリックしてキーフレームを打ちます。
今回の場合は100%から0%になるように2つのキーフレームを打ちました。ただこれではオブジェクトそれぞれが一緒に開始してしまうのでその下にある「複数のシェイプをトリム」を「個別に」に設定しておきます。こうすると、分かれているオブジェクトが順番にトリミングされていきます。

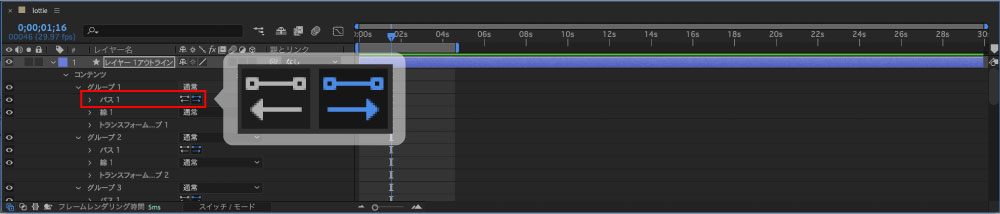
トリミングの開始点が思っていたのと違う場合は、それぞれのオブジェクトのグループを開いて「パス」の右側の矢印マークを選ぶことで好きな方向から開始できます。

アニメーションが完成したら、タイムラインの長さを書き出したい長さに合わせておきましょう。
Bodymovinで書き出し

アニメーションが完成したら、Bodymovinで書き出しましょう!メニューバー「ウィンドウ」>「エクステンション」>「Bodymovin」と進みます。

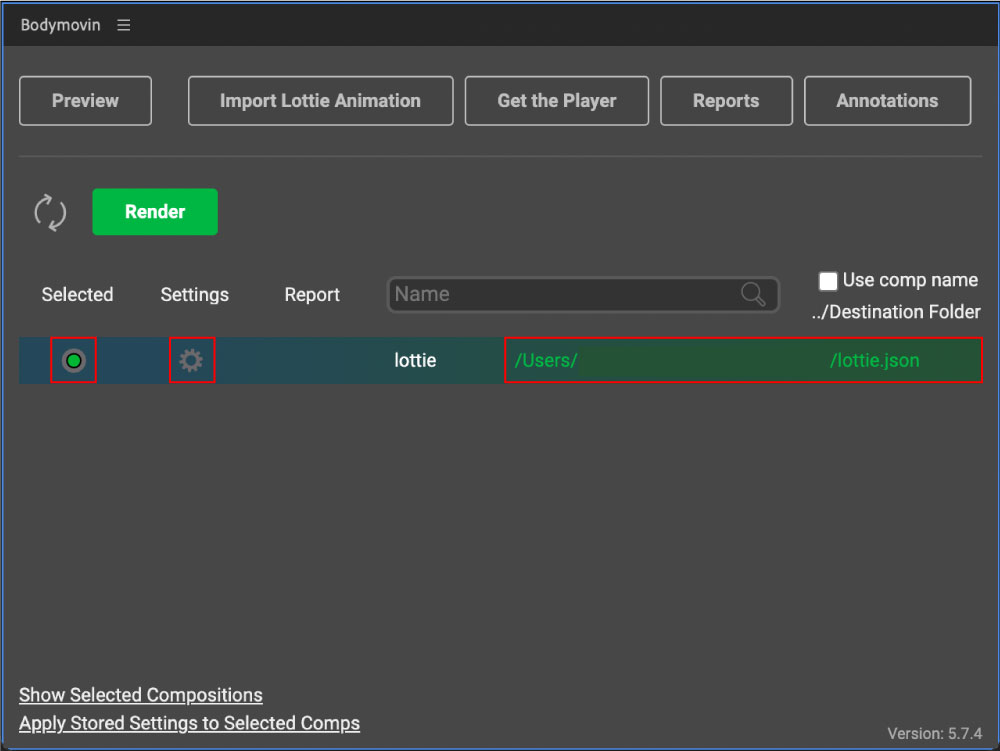
するとBodymovinの書き出しウィンドウが出てきます。「Selected」にチェックを入れ、必要に応じて「Settings」を設定し、緑の「…」でファイル名と保存場所を決めます。
この項目はコンポジション毎に分かれているので、コンポジションさえ分けておけば、一つのプロジェクトでいくつものアニメーションを一気に出力することができますよ!

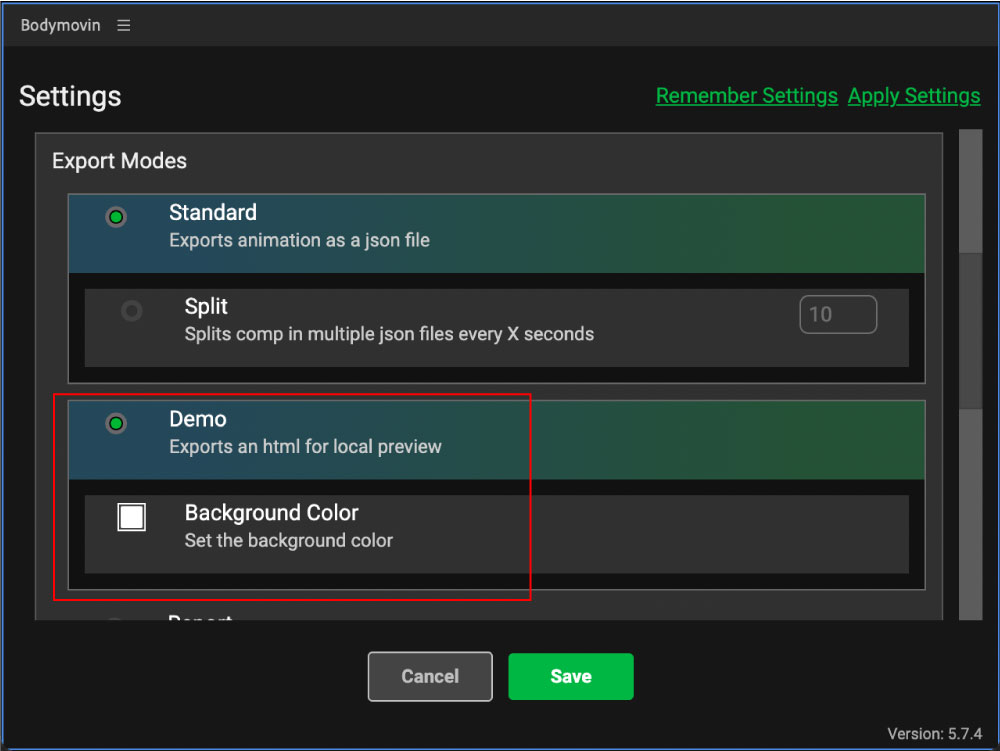
SettingsではStandardに最初からチェックが入っていますが、Demoにもチェックを入れておくのがおすすめです。Demoは、簡単にブラウザでプレビューできるhtmlを一緒に出力してくれます。
設定が終わったら、緑の「Render」ボタンをクリックして書き出し!すると、指定したフォルダにjsonファイルとDemoにチェックを入れた場合はdemoというフォルダと共にhtmlファイルが出力されているはずです。
対応していない機能に注意
このhtmlファイルをブラウザで開くと、アニメーションが再生されるはずです!この時にアニメーションがおかしければ、書き出しに対応していない機能を使っている可能性があります。
何が対応しているのかは公式ドキュメントのサポートされている機能一覧をチェック。対応していない機能を使っていた場合は、対応している機能で工夫する必要があります。
私の場合は、マスクの反転で引っかかりました、、、。マスク反転の解決方法はこちらの記事で解説しています。
Lottieで簡単にコードを生成
作ったjsonファイルをJavaScriptで出力したりもできますが、一番簡単なのはLottieで埋め込みのスクリプトコードを生成する方法です。
コードの生成にはLottieのアカウントが必要です。アカウントを持っていない場合は公式サイトでアカウントを作りましょう。(アカウントを作りたくない場合は、後述するJavaScriptを使った方法があります。)
My Private Animationsにアップロード

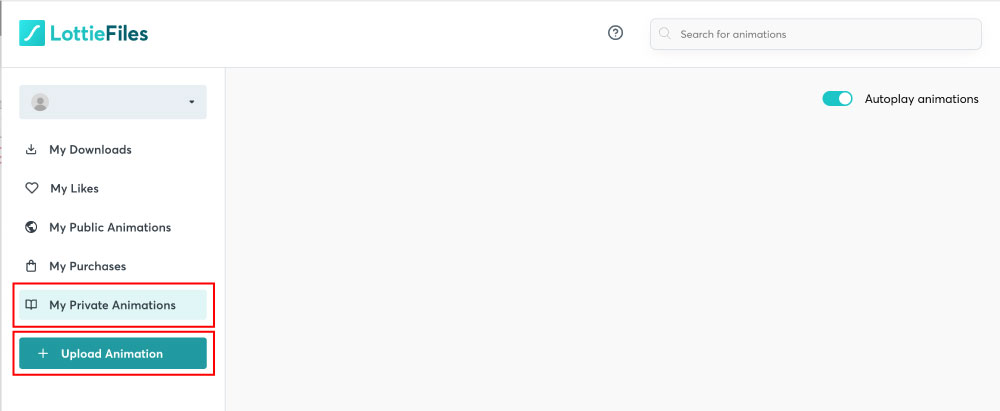
Lottieにログインしたら、マイページのMy Private Animationの項目でアニメーションをアップロードします。表示に沿ってドラッグ&ドロップするだけでOK!

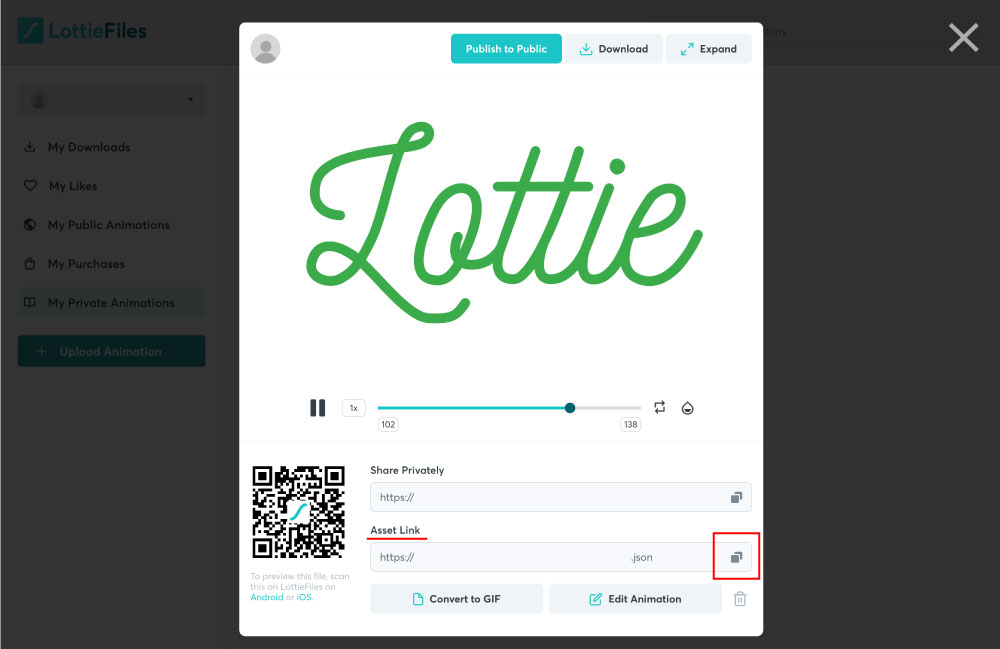
そして追加されたアニメーションをクリックするとウィンドウが出てくるので「Asset Link」のリンクをコピーします。
(何気に、ここからGIFに変換できるのも便利、、、。この記事のサムネに使ってみました!)
Web Playerでコードを生成

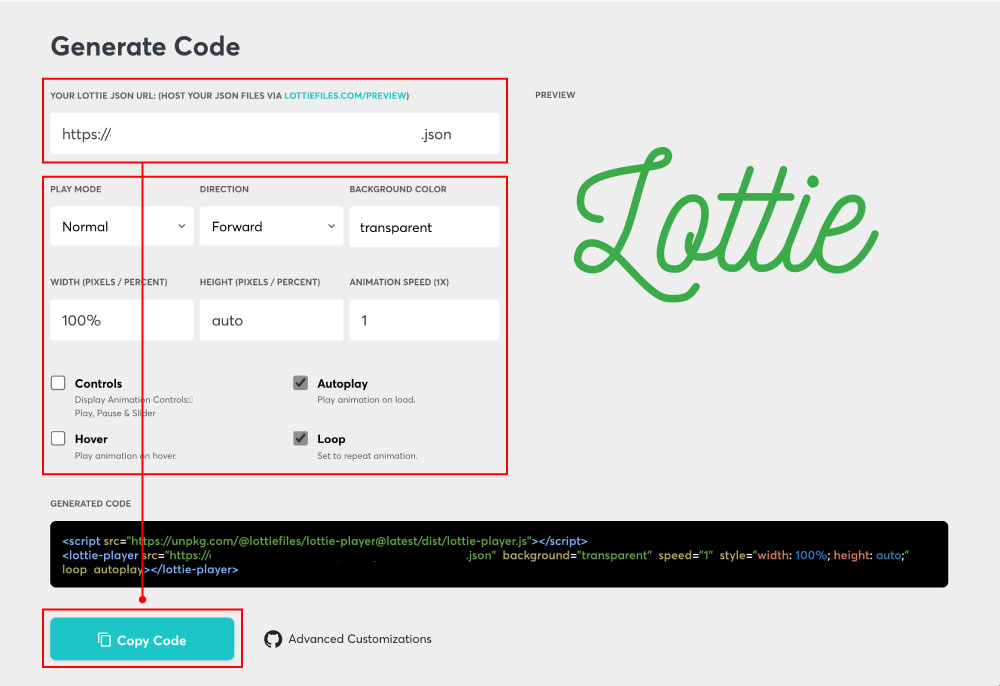
次に、Web Playerのページへ行き、「YOUR LOTTIE JSON URL」に先ほどコピーしたリンクを貼り付けます。するとPREVIEWに表示されるはずです。
その下のオプションも必要に応じて設定します。WIDTHやHEIGHTはpxか%と書いてありますがautoも一応できました。コントロールバーは「Contarols」のチェックを外すと消えます。他も色々試してみてください。
オプションの設定が完了したら、「Copy Code」ボタンでコードをコピーして、表示したい場所に貼り付けるだけ!
無事アニメーションが再生されました👍スゴイ!簡単!
JavaSciptを使った高度な再生
ウェブに組み込む際、先ほどのWebPlayerでは設定しきれない高度な設定をすることもできます。画面に入ったら再生とか、イロイロ。
詳しく知りたい方はLottieのGitHubへ!(別で記事を作りたいと思います。)
また、JavaScriptを使った再生ではLottieのアカウントが不要なので、クライアントワークにはこの方法が必須かもしれません。Lottieでコードを生成する方法を、クライアントワークで自分のアカウントでやるのは良くないですもんね。
おわりに
Lottieを使えば、とても簡単にアニメーションをWebサイトに組み込むことができます。Canvasとか難しくてCSSアニメーションでやるにも複雑なものもあるし、gifだと高画質にするには容量食うし、なかなか困ってたんですよね、、、。軽量でベクターっていうのがほんとに素晴らしすぎる!
表現の幅が広がりますね〜😚ありがとうAirbnb!Lottie最高!