テーマのカスタマイズページで、管理画面から操作できるメニューを追加します。
サイドバーの外観のカスタマイズから、動的にメニューを追加できます。

以上のように追加してみましたが、これをテーマで表示するにはどうすれば…?
メニュー機能を追加
まずは、テーマにメニューを表示する機能を有効にします。
「え?メニュー追加できてるじゃん」て思いました。そう、WordPressにメニューは追加できてるんですが、まだテーマに落とし込める状態ではないのです。
以下をfunctions.phpに追記します。
///// テーマカスタマイザーのメニューの登録 /////
function register_my_menus() {
register_nav_menus(
[
'header-menu' => __( 'Header' ),
'footer-menu' => __( 'Footer' )
]
);
}
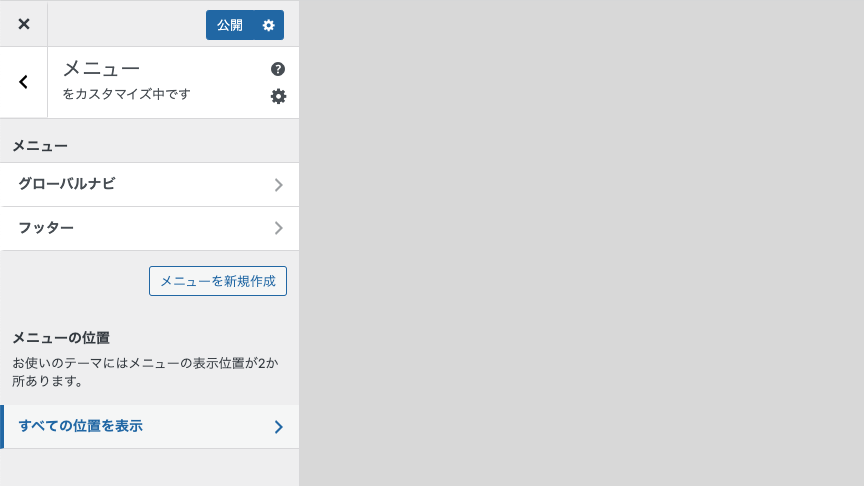
add_action( 'init', 'register_my_menus' );すると、テーマカスタマイザーのメニューに、メニューの位置という、作成したメニューをテーマのどこに追加するのか選ぶ項目が現れます!

ここに表示されているのは、register_nav_menusの配列の中身です。

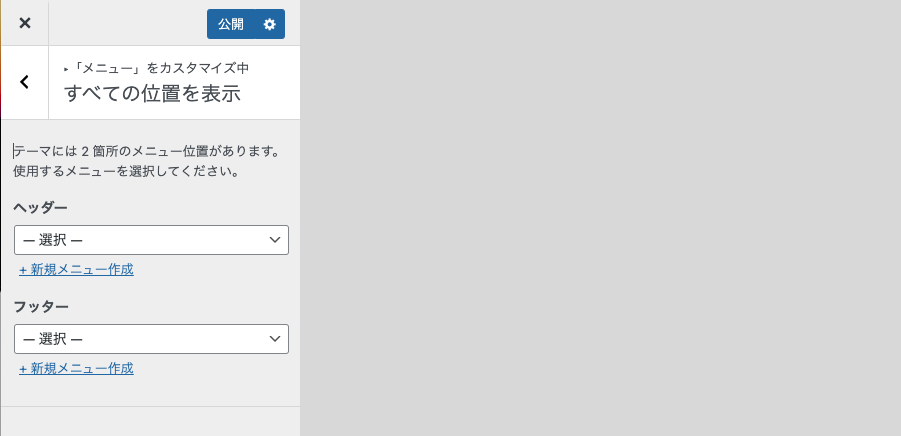
「Header」と「Footer」を登録したのに「ヘッダー」と「フッター」になっているのは、WordPressの言語設定を日本語にしているので自動的に翻訳してくれているみたいです。これは表示名なので、もちろんfunctions.phpの段階で日本語で登録していても問題ありません。
テーマに表示
ではどのメニューをどこに表示するのか登録はできたがテーマにはまだ表示されません。
テンプレートタグをテーマに記述する必要があります。
表示したい場所に以下のように記述します。
<?php wp_nav_menu( array( 'theme_location' => 'header-menu' ) ); ?>header-menuの部分は適宜自分が登録した名前にしてください。
これで、動的にメニューが操作できるようになりました!









