サクッとカルーセルスライダーが作れるSwiperの基本メモ。
以前はカルーセルスライダーには「Flickity」をよく使っていたのですが、Swiperの方がローディングの不具合などが少ない印象で、最近は「Swiper」をよく使っています。

CSSとJSの読み込み
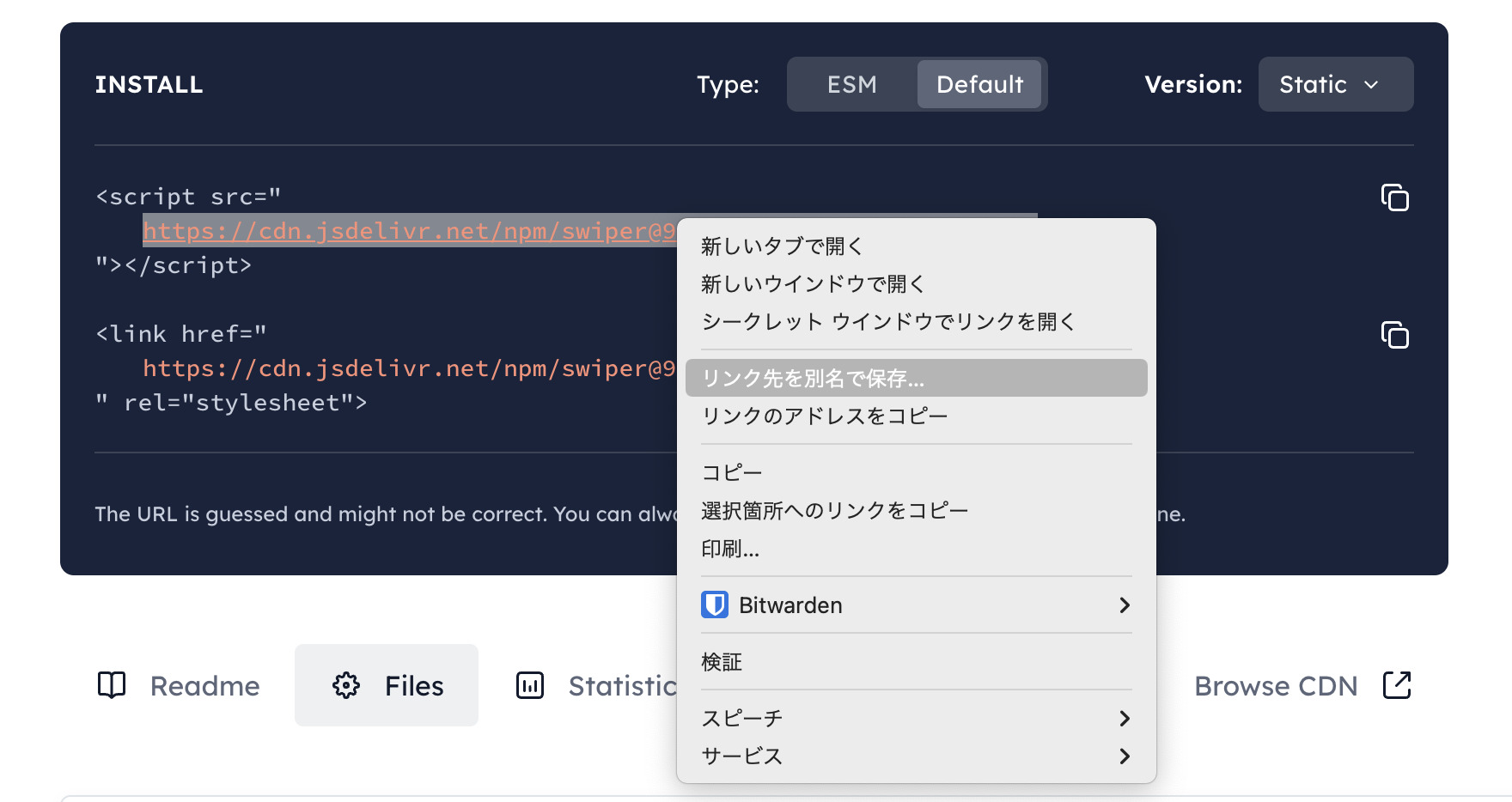
CDNやダウンロードのファイルは以下のページに用意されています。
CSSとJSを両方読み込みます。
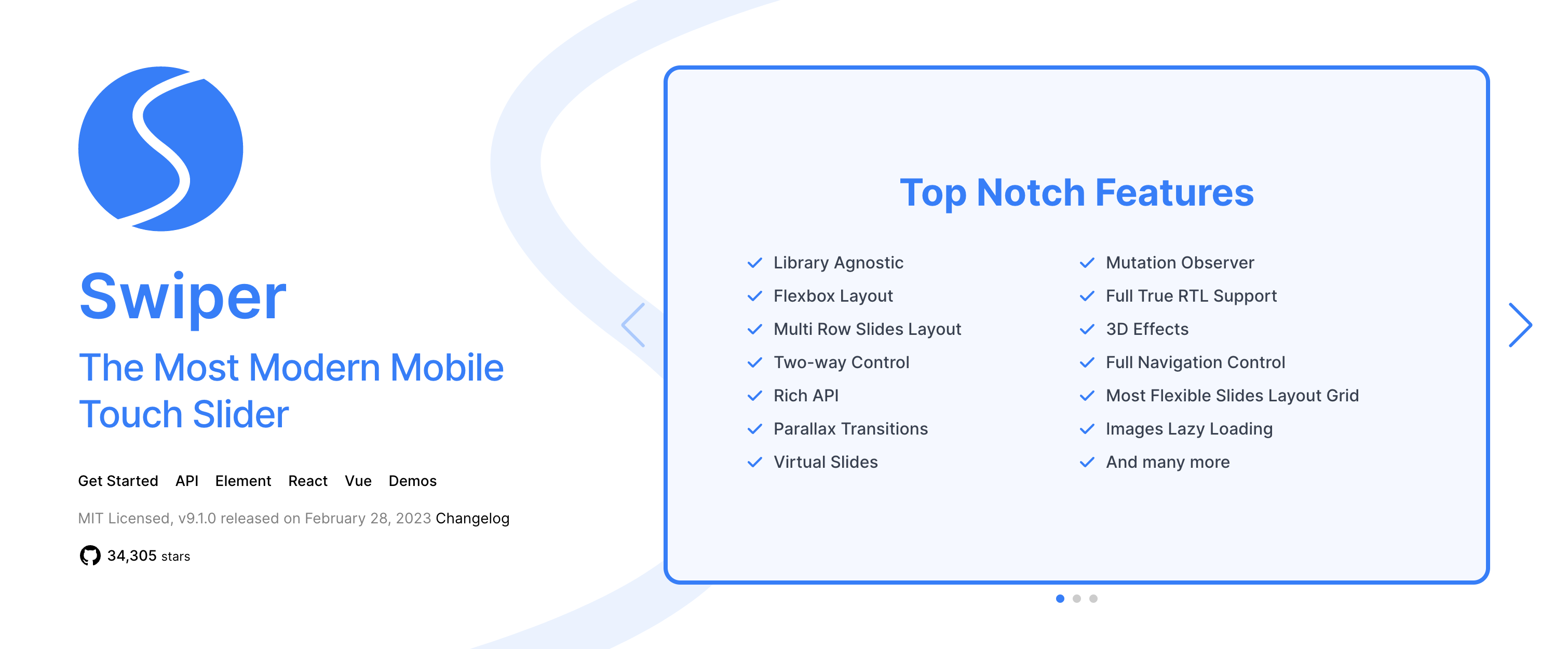
swiper CDN by jsDelivr – A CDN for npm and GitHub
ファイルをダウンロードする場合は、ファイルのリンクを右クリックで「リンク先を別名で保存…」すればOKです。(Macの場合)

HTMLの用意
次に、HTMLを用意します。これは形式が決まっています。
<div class="swiper">
<ul class="swiper-wrapper">
<li class="swiper-slide"><!-- スライドの内容 --></li>
<li class="swiper-slide"><!-- スライドの内容 --></li>
<li class="swiper-slide"><!-- スライドの内容 --></li>
</ul>
</div>まず、全体を囲むswiperクラスを準備します。これは後でJSで指定するので、任意のクラス名でOKです。
そしてその中に、スライドの個々をまとめるswiper-wrapperクラスを作ります。上記ではulタグのリスト形式にしていますが、divでももちろん問題ないです。クラス名はJSで変更も可能ですが、初期設定の場合はswiper-wrapperにする必要があります。
最後に、個々のスライドをswiper-slideクラスで作ります。こちらもクラス名はJSで変更可能ですが、初期設定の場合はswiper-slideにする必要があります。
- 個々のスライドを囲むだけでなくさらに外側を囲む必要がある点
- 決まったクラス名をつける点
以上がポイントです。
JSで初期化
HTMLが用意できたら、JSで初期化して発動します。
DOMContentLoadedイベントで、要素の読み込みが終わってからの発動がおすすめです。公式では特にそのようにはされていませんが、これをしないことでの不具合が何度かあったので、こうするようにしています。
window.addEventListener('DOMContentLoaded', () => {
const swiper = new Swiper('.swiper', {
// オプションを追加
});
});.swiperは先ほどHTMLで追加した全体を覆う要素のクラスを指定します。
こうすると、ドラッグ(スワイプ)で動かすことが可能なスライドがサクッと適用されます!
ただこの状態だと、ただ横にびっしりと並んでいるだけですよね。横幅や自動再生、ページャーなど、細かな指定はオプションが用意されています。
ページネーションの追加
ページネーションのドットや矢印ナビゲーションは、初期設定では追加されません。追加するにはHTMLとJSの両方に追記が必要です。
HTMLに追加
HTMLにはパーツを追加します。ドットページネーションと矢印ナビゲーションの他に、スクロールバーも追加できます。必要なものだけ追記してください。
<div class="swiper">
<ul class="swiper-wrapper">
<li class="swiper-slide"><!-- スライドの内容 --></li>
<li class="swiper-slide"><!-- スライドの内容 --></li>
<li class="swiper-slide"><!-- スライドの内容 --></li>
</ul>
<!-- ドットページネーション -->
<div class="swiper-pagination"></div>
<!-- 矢印ナビゲーション -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバー -->
<div class="swiper-scrollbar"></div>
</div>JSで指定
次に、JSにて追加したHTMLを指定します。先ほどのHTMLを追加しただけでは表示されません。
以下のように、elで追加したクラス名を指定してください。
window.addEventListener('DOMContentLoaded', () => {
const swiper = new Swiper('.swiper', {
//ドットページネーション
pagination: {
el: '.swiper-pagination',
},
// 矢印ナビゲーション
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// スクロールバー
scrollbar: {
el: '.swiper-scrollbar',
}
});
});これで、ページネーションなどが追加されたのを確認してください。もちろん、CSSで見た目の変更が可能です。
よく使うオプション
Swiperにはスライダーをカスタマイズできるオプションがたくさんあります。
すべてのオプションはSwiper APIから。以下によく使用するオプションをまとめました。
スライドの見た目関連
要素内のスライドの個数を指定する
要素内に見えているスライドの個数を指定できます。以下の場合は3つのスライドが範囲内に一度に表示されます。小数点も可能です。
slidesPerView: 3'auto'にすると、CSSで指定した値になります。
スライド同士の間隔を指定する
初期設定ではスライド同士はピッタリくっついていますが、隙間の数値を指定できます。単位を省略した場合はpxとなります。
spaceBetween: 30CSSでも指定はできますが、不具合が起きる可能性があるとして、公式ではこのオプションでの指定を推奨しています。
スライドを中央寄せにする
初期設定ではスライドは左寄せになっています。アクティブなスライドが中央になる指定です。
centeredSlides: trueスライドの動き関連
スライドの遷移時間の指定
スライドが遷移する時間を指定できます。デフォルトは300なのでかなり早いです。3000が0.5秒です。
speed: 3000自動再生する
スライドを自動再生します。delayで再生の間隔を指定します。6000で1秒です。
autoplay: {
delay: 6000
}スライドをループにする
最後の一枚の次は最初に一枚に戻るようにできます。
loop: trueエフェクトをフェードにする
スライドが移動した際のアニメーションを、スライドインではなくフェードインにします。
effect: 'fade',
fadeEffect: {
crossFade: true
}必ず、fadeEffectの方も指定が必要です。
ページネーション関連
ドットページネーションをクリック可能にする
ドットページネーションは、初期設定ではドットをクリックしてもスライドが移動しません。ドットをクリックすると該当のスライドに移動できるようにします。
pagination: {
el: '.swiper-pagination',
clickable: true
}レスポンシブ関連
ブレークポイントで数値を変える
ブレークポイントで、オプションの数値の切り替えが可能です。(すべてのパラメータを変えられるわけではありません。)
以下の場合は、画面幅が800px未満が最初に設定したデフォルト値、800px以上で800〜の値、1200px以上で1200〜の値という指定です。
slidesPerView: 1,
spaceBetween: 10,
breakpoints: {
800: {
slidesPerView: 2,
spaceBetween: 20
},
1200: {
slidesPerView: 3,
spaceBetween: 30
}
}すべてのオプションはSwiper APIから。
Swiperが動かない時
時たまSwiperが正常に動作しない場合があります。私が経験した原因は以下でした。
JSは動いているのに見た目がおかしい
swiperのcssを読み込んでいなかった
要素の読み込み前にSwiperが実行されてしまって表示が崩れていた
‘DOMContentLoaded’イベントで実行することで解決
slidePerViewが効かない
slidesPerViewが正しい(sが抜けていた)
Swiperは設定が豊富なので、実現したいスライドを大体実現することができていい感じです◎